
La première étape de ce projet a été la recherche d’un sujet. Quel intérêt de créer une datavisualisation sur un sujet maîtrisée par la plupart d’entre nous ? Selon nous, ce projet était l’occasion d’apporter une connaissance supplémentaire au visiteur. Lors de nos discussions à ce propos, c’est avec ironie que l’un d’entre nous a proposé « la bombe atomique ». Notre première réaction fut de sourire, mais après réflexion, que savons nous réellement de la bombe atomique ? On sait qu’elle date de la deuxième guerre mondiale, qu’elle a une puissance destructrice énorme, qu’une guerre atomique engendrerait la destruction de notre planète, et j’en passe. Mais en pratique, comment est-elle fabriquée ? Quelle est la puissance d’une bombe actuelle, comparée à celle d’Hiroshima par exemple ? Qui a la bombe atomique ? Etc. Face à notre méconnaissance du sujet, nous avons décidé de nous renseigner auprès de nos camarades et d’évaluer leur propre connaissance. Comme nous le pensions, peu de gens savent réellement répondre à nos questions, c’est pourquoi nous pensons qu’il est intéressant pour le commun des mortels que nous sommes, de développer notre projet autour de cette réflexion en espérant en apprendre d’avantage à la plupart de nos visiteurs.
Une fois décidé sur le sujet, nous nous lançons à la recherche d’informations en tout genre. Pour cela, notre ami Google nous fut d’une grande aide. Nous puisons nos informations non seulement sur des sites d’informations générales, mais aussi dans des documentaires, reportages, rapport d’études environnementales et militaires, articles de journaux internationaux, … Toutes ces sources nous mettent à disposition une multitude d’informations sous toutes les formes possibles, de la vidéo à l’audio, d’un rapport entier portant sur le sujet à deux phrases tirées d’un article généraliste, d’une animation à une infographie statique. Nous pensions que pour bien traiter ces données, notre première priorité était de partir d’une base commune pour ensuite remodeler l’information.

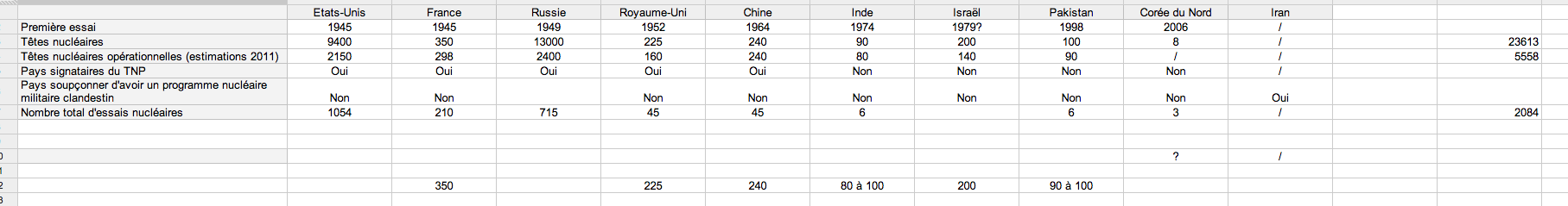
Recenser l’ensemble de nous données dans un tableau nous a permis, non seulement une meilleure visualisation d’ensemble, mais surtout une facilité de comparaison. Dans cette base nous avons donc trier, comparer, classé nos diverses données pour en tirer une information la plus claire possible.

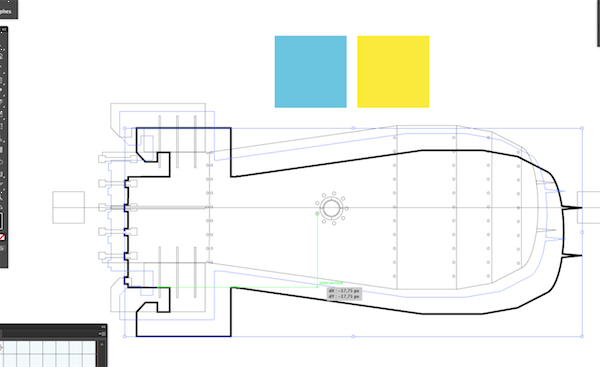
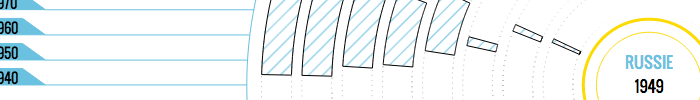
Une fois analysées, ces données ne pouvaient rester à l’état de simples chiffres. Dans un soucis de clarté, il nous fallait visualiser ces données de manière différente. Nous avons donné forme à ces données selon leur principale information, s’agissait-il d’une comparaison ou d’une évolution ? Quelle était celle sur laquelle nous souhaitions attirer l’oeil ? La meilleure façon était d’afficher les données, de se rassembler face à l’écran et d’en discuter. Une fois les idées claires, et la charte graphique correctement établie, nous nous répartissions les tâches et commencions à dessiner quelques croquis. Après une seconde lecture et la correction des erreurs qui nous sautait aux yeux, nos visuels était fin prêts. Beaucoup de jaune et noir pour rappeler le pictogramme !radiation, des traits fins et précis pour rappeler les plans de construction des bombes et machines, témoignant de la précision du sujet et des données recensées.



Pour améliorer l’expérience utilisateur, nous passons à l’étape « animation », chaque illustration est codée de manière à rendre l’information évidente. Nous souhaitions que par un simple coup d’oeil, l’utilisateur puisse comprendre de quel type d’information il s’agissait et ainsi interpréter les visuels instinctivement. Plus l’information est claire, plus l’utilisateur s’intéresse. Logique.